Справка:Изображения
|
Справочная система «Энциклопедии КОБ» Общая • Форматирование • Сноски • Таблицы • Изображения • Видео • Специальные символы • Эталон оформления • Правила |
Загрузка изображений доступна только зарегистрированным участникам, для её осуществления нужно в панели инструментов слева нажать ссылку «Загрузить файл».
Содержание
[убрать]- 1 Требования к добавлению изображений
- 2 Вставка изображения в статью
- 3 Дополнительные возможности
- 4 Ссылки и надписи поверх изображений
- 5 Imagemap
- 6 Рекомендации
Требования к добавлению изображений
- Перед тем как загружать файл, проверьте нет ли его уже в списке файлов. Сделайте поиск по названию.
- Не загружайте чрезмерно больших изображений (несколько мегабайт), если в этом нет прямой необходимости.
- Используйте правильный формат изображений:
- Для фотографий и изображений с преобладанием плавных цветовых переходов (фотографии, репродукции художественных произведений) лучше использовать формат JPG (или JPEG).
- Для изображений с резкими границами между цветными областями (схемы, графики, карты, изображения символов и т.п.) лучше использовать формат PNG.
- Для подвижных (анимированных) изображений применяйте формат GIF.
- Давайте изображению правильное название на русском языке.
- Если это изображение из какой-то работы (книги или записки), то название файлу дайте следующее: Краткое_название_работы.Рис.1.png, или Краткое_название_работы.Таблица_3.jpg и т.п. А в поле «Примечание» впишите название рисунка, схемы или таблицы. Из самого изображения это название рекомендуется убрать.
- Если это изображение не привязано к конкретной книге или записке, то укажите просто его Название.jpg.
Вставка изображения в статью
без изменения размеров
Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Файл:Имя файла]].
«По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не приводя его на странице, то поставьте двоеточие перед словом «Файл»: [[:Файл:Имя файла]]. Щелчок на такую надпись загружает страницу самого изображения. Вот, попробуйте: Файл:Broom icon.png.
Рамка
Для того чтобы обрамить какое-либо изображение, удобно использовать атрибут «border». Таким образом, например, легко решается проблема изображения флагов с белыми полями, сливающимися с фоном страницы.
[[Файл:Flag of Vologda Oblast.png|border|Флаг Вологодской области]]
Пояснительная подпись
Чтобы сделать поясняющую подпись, используется атрибут «frame»:[[Файл:Broom icon.png|frame|Пояснительная подпись]]
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять вики-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста.
Уменьшение размеров
Атрибуты «thumb» или «thumbnail», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 100px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку:
[[Файл:Coat of Arms of Moscow.png|thumb|Пояснительная подпись]]
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка.
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). При этом не следует злоупотреблять чрезмерно большими значениями параметра. Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb» — тогда «thumb» добавляет рамку и подпись, но не влияет на размер:[[Файл:Coat of Arms of Moscow.png|100px|Альтернативный текст для изображений]]
Или
[[Файл:Coat of Arms of Moscow.png|thumb|100px|Пояснительная подпись]]
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
[[Файл:Coat of Arms of Moscow.png|thumb|200x100px|Пояснительная подпись]]
Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно высоту изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота : 9999x200px, например.
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте.
Расположение на странице
Смещение вправо
Кроме рассмотренных выше атрибутов «frame» и «thumb», прижать изображение вправо можно атрибутом «right». Пример:[[Файл:Coat of Arms of Moscow.png|right|100px]]
В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём Браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкой. Пример:
[[Файл:Coat of Arms of Moscow.png|right|100px|Герб Москвы]]
Двух и более изображений
Для размещения двух и более изображений справа в одну горизонтальную линию используется тег <div class="tright" style="clear:none">файл</div>.
Исходный код:
<div class="tright" style="clear:none">[[Файл:Wikikob.png|thumb|Файл 1]]</div> <div class="tright" style="clear:none">[[Файл:Wikikob.png|thumb|Файл 2]]</div> <div class="tright" style="clear:none">[[Файл:Wikikob.png|thumb|Файл 3]]</div>
Смещение влево
Чтобы прижать изображение к левому краю страницы, используйте атрибут «left» или «none»:[[Файл:Coat of Arms of Moscow.png|left]]
Это работает в том числе и для изображений с атрибутом «frame» или «thumb». Пример:
[[Файл:Coat of Arms of Moscow.png|thumb|left|100px|Герб Москвы]]
Текст, следующий за таким изображением, обтекает его справа.
Двух и более изображений
Для размещения двух и более изображений слева в одну горизонтальную линию используется тег
<div class="tleft" style="clear:none">файл</div>
Исходный код:
<div class="tleft" style="clear:none">[[Файл:Wikikob.png|thumb|Файл 1]]</div> <div class="tleft" style="clear:none">[[Файл:Wikikob.png|thumb|Файл 2]]</div> <div class="tleft" style="clear:none">[[Файл:Wikikob.png|thumb|Файл 3]]</div>
Окончание обтекания
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код:
<br style="clear:both" />.
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.
Расположение по центру
Для расположения изображения в центре страницы следует использовать атрибут «center». Пример:
[[Файл:Coat of Arms of Moscow.png|thumb|center|100px|Пояснительная подпись]]
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.
Автоматическое масштабирование высоких и широких изображений
Картинки большой высоты и малой ширины в режимеthumb отображаются слишком высокими. В таких случаях рекомендуется поставить параметр upright. С этим параметром изображение отображается у́же (75 % от обычного изображения), что, как правило, приводит к более красивому восприятию.
- [[Файл:Название-изображения.jpg|thumb|upright|без „px“-, но с параметром „upright“]]
Коэффициент в параметре upright можно изменить, если для очень высоких изображений 0,75 недостаточно:
- [[Файл:Название-изображения.jpg|thumb|upright=0.5|без „px“-, но с параметром „upright=0.5“]]
Таким же способом можно масштабировать очень широкие изображения, например, панорамы. С коэффициентом upright > 1 они отображаются шире обычного. Пропорции при этом сохраняются.
- [[Файл:Panorama.jpg|thumb|upright=1.8|Панорама, изображение 180 % стандартной ширины.]]
Ширина изображений округляется вверх до 10 пикселей.
Такое автоматическое масштабирование предпочтительнее закреплённой с помощью px ширины.
Дополнительные возможности
Галереи
Для вставки нескольких изображений в статью (например, изображений картин в статье о художнике), применяется специальный служебный тег <gallery>, который группирует изображения в галерею (по 4 изображения в каждом ряду).
В простейшем случае используется следующий синтаксис.
<gallery>
Файл:Wikikob.png
Файл:Wikikob.png|Подпись
Файл:Wikikob.png|Подпись со [[{{Mediawiki:mainpage}}|ссылкой]]
</gallery>
Подпись со ссылкой
<gallery caption="Можно добавлять заголовки"> Также можно вставлять текст, но если в тексте будет [[ссылка]], строка игнорируется Файл:Coat of Arms of Moscow.png|Герб Москвы Файл:St Basils Cathedral-500px.jpg|Собор Василия Блаженного Файл:Dormition (Kremlin).JPG|Успенский собор </gallery>
- Можно добавлять заголовки
- Также можно вставлять текст,
Форматирование галерей
Есть следующие параметры, регулирующие форматирование галереи:
- perrow — количество элементов в строке
- widths — размер (каждой) картинки по горизонтали
- heights — размер (каждой) картинки по вертикали
Примеры:
<gallery perrow=2 widths="300px" heights="300px"> Файл:NASA-Apollo8-Dec24-Earthrise.jpg Файл:Mercury in color - Prockter07 centered.jpg Файл:PIA04866 modest.jpg Файл:Apollo 11 bootprint.jpg </gallery>
<gallery perrow=4 widths="160px" heights="160px"> Файл:NASA-Apollo8-Dec24-Earthrise.jpg Файл:Mercury in color - Prockter07 centered.jpg Файл:PIA04866 modest.jpg Файл:Apollo 11 bootprint.jpg </gallery>
Изображения внутри таблиц
Комбинируя таблицы и изображения, можно представлять информацию, например, в таком виде:
| Города Германии | |||
|---|---|---|---|
| Берлин | Вернигероде | ||
Исходный текст для этого примера таков:
{| style="border:1px solid black; border-collapse:collapse;"
!colspan="4"|Города Германии
|-
|Берлин|| [[Файл:Berliner Rathaus gross.jpeg|thumb|none|110px|Ратуша г. Берлина]]
|Вернигероде|| [[Файл:WernigerodeCastleWinter.jpg|thumb|none|100px|Замок г. Венигероде зимой]]
|}
Ссылки и надписи поверх изображений
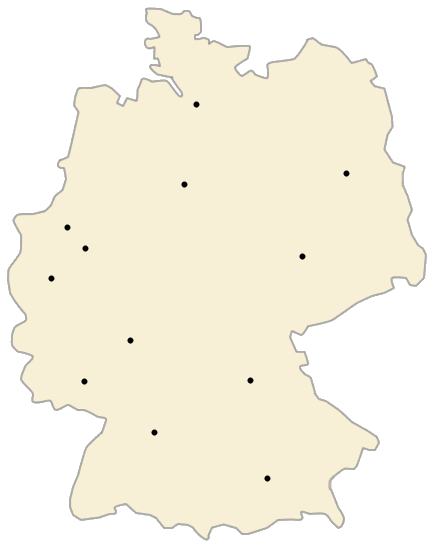
Существует возможность создавать надписи и ссылки поверх изображений. Пользоваться этой возможностью не рекомендуется, так как в некоторых браузерах такие изображения могут показываться некорректно. Примером использования данной возможности может служить карта городов Германии, в которых проходил Чемпионат мира по футболу 2006
Исходный текст для этого примера:
<div style="position: relative; width: 300px;">
[[Файл:Germany WC.png|300px|]]
{{метка изображения|x=0.83 |y=0.39 |scale=300|text=[[Тест:Берлин|Берлин]]}}
{{метка изображения|x=0.23 |y=0.565|scale=300|text=[[Тест:Дортмунд|Дортмунд]]}}
{{метка изображения|x=0.335|y=0.77 |scale=300|text=[[Тест:Франкфурт-на-Майне|Франкфурт-на-Майне]]}}
{{метка изображения|x=0.19 |y=0.50 |scale=300|text=[[Тест:Гельзенкирхен|Гельзенкирхен]]}}
{{метка изображения|x=0.485|y=0.225|scale=300|text=[[Тест:Гамбург|Гамбург]]}}
{{метка изображения|x=0.46 |y=0.41 |scale=300|text=[[Тест:Ганновер|Ганновер]]}}
{{метка изображения|x=0.23 |y=0.87 |scale=300|text=[[Тест:Кайзерслаутерн|Кайзерслаутерн]]}}
{{метка изображения|x=0.15 |y=0.65 |scale=300|text=[[Тест:Кёльн|Кёльн]]}}
{{метка изображения|x=0.73 |y=0.58 |scale=300|text=[[Тест:Лейпциг|Лейпциг]]}}
{{метка изображения|x=0.65 |y=1.09 |scale=300|text=[[Тест:Мюнхен|Мюнхен]]}}
{{метка изображения|x=0.61 |y=0.86 |scale=300|text=[[Тест:Нюрнберг|Нюрнберг]]}}
{{метка изображения|x=0.39 |y=0.98 |scale=300|text=[[Тест:Штутгарт|Штутгарт]]}}
</div>
Шаблон, осуществляющий эту возможность - Метка изображения; на него есть перенаправление Шаблон:Image label
Imagemap
- Параметры
| desc | Определяет положение ссылки на описание изображения. Возможные варианты: top-right, bottom-right, bottom-left, top-left или none. Помещает голубой значок «i» со ссылкой на страницу описания изображения в выбранный угол. По умолчанию значение параметра bottom-right. Чтобы скрыть ссылку на описание, выберите значение none. |
|---|---|
| rect | Прямоугольник. Параметры — координаты левого верхнего и правого нижнего углов, за ними следует ссылка в квадратных скобках. |
| circle | Круг. Первые два параметра — координаты центра, третий — радиус, за ними следует ссылка в квадратных скобках. |
| poly | Многоугольник. Параметры — координаты углов, за ними следует ссылка в квадратных скобках. Многоугольники должны быть заданы прежде всех других фигур! |
| default | Определяет ссылку по умолчанию в тех местах, где не заданы другие регионы. |
- Пример
(нажмите на экран, клавиатуру, женщину или знак копирайта)
<imagemap> Файл:Foo.jpg|200px|какая-то картинка poly 131 45 213 41 210 110 127 109 [[Тест:Монитор (дисплей)|Монитор (дисплей)]] poly 104 126 105 171 269 162 267 124 [[Тест:Клавиатура|Клавиатура]] rect 15 95 94 176 [[Тест:Женщина|Женщина]] # Комментарий. Эта строчка игнорируется circle 57 57 20 [[Авторское право]] desc bottom-left </imagemap>
- Масштабирование
Изображение масштабируется, если описать цифры под номинальную ширину (та которая у изображения, а не на экране).
<imagemap> Image:Ursa Minor constellation map ru lite.png|250px| rect 255 1684 630 1899 [[Тест:Дракон (созвездие)|Дракон (созвездие)]] rect 173 48 547 172 [[Тест:Цефей (созвездие)|Цефей (созвездие)]] rect 920 48 1356 205 [[Тест:Полярная звезда|Полярная звезда]] rect 1076 452 1436 684 [[Тест:Жираф (созвездие)|Жираф (созвездие)]] rect 972 1166 1131 1285 [[Тест:Кохаб|Кохаб]] rect 806 1333 968 1452 [[Тест:Феркад|Феркад]] rect 792 295 897 423 [[Тест:Дельта Малой Медведицы|Дельта Малой Медведицы]] rect 636 596 769 685 [[Тест:Эпсилон Малой Медведицы|Эпсилон Малой Медведицы]] rect 775 861 874 992 [[Тест:Дзета Малой Медведицы|Дзета Малой Медведицы]] rect 552 986 661 1095 [[Тест:Эта Малой Медведицы|Эта Малой Медведицы]] rect 28 864 155 970 [[Тест:Хи Дракона|Хи Дракона]] rect 8 1537 125 1685 [[Тест:Дзета Дракона|Дзета Дракона]] rect 1338 1828 1489 1930 [[Тест:Альфа Дракона|Альфа Дракона]] desc bottom-right </imagemap>
- Как убрать синюю букву i?
Параметр thumb помогает убрать синюю букву i. Также ее можно передвинуть в другой угол (desc bottom-left или desc bottom-right, либо top вместо bottom).
- Онлайновый редактор карт-изображений
Ему надлежит скормить (в поле URL) ссылку на картинку, ширина которой совпадает с номинальной шириной изображения (та, которая указана в свойствах самого изображения), затем нажать Load. SVG не воспринимает — поэтому нужно давать ссылку на результирующий PNG, отмасштабированный под исходную ширину (которая показана в свойствах изображения SVG).
Рекомендации
Оформление ознакомительного рисунка
Многие статьи ВикиКОБ содержат один рисунок (ознакомительный), иллюстрирующий главную мысль статьи. В этом качестве для биографической статьи используется портрет, для статьи о бытовой технике — фотография предмета статьи, для статьи об общественном движении — его символ или флаг, и так далее.
Рекомендуется именно этим изображением и начинать статью. Такое изображение должно обязательно иметь атрибут thumb и пояснительную подпись. Пример: [[Файл:Водовзводная башня.jpg|thumb|Пояснительная подпись]]
Размеры изображений
Поскольку разрешение экрана у всех разное, каждый читатель Википедии может в личных настройках выбрать подходящий ему размер thumb в пределах от 120 до 300 пикселей. Редактируя статью, по возможности не задавайте размеры изображений; вместо этого полагайтесь на собственный выбор читателя. Впрочем, задание специальных размеров рисунка может оказаться оправданным в некоторых специальных случаях. Например, если важные мелкие детали изображения скрадываются при уменьшении, тогда его размер придётся специально сделать большим. Или, если высота изображения сильно превосходит ширину (или наоборот), тогда для него придётся задать несколько иное ограничение размеров, нежели выбираемое читателем.
Зависимость положения иллюстраций от направления лиц и движения объектов
Уместное размещение изображений (слева или справа от текста) почти всегда зависит от положения лица на иллюстрации (если это портрет), или от направления движения объекта (если изображается движущийся объект).Размещение портретов
Если лицо на портрете обращено не прямо к читателю, то его обращают по направлению к тексту статьи:
- если человек изображён Анфас, или если мы имеем дело с групповой фотографией, то изображение можно поместить и слева, и справа от текста,
- но если человек изображён в профиль или в пол-оборота, то следует помещать изображение так, чтобы он не казался отвернувшимся от статьи:
- изображённые глядящими направо от читателя — размещаются слева от текста,
- изображённые глядящими налево от читателя — размещаются справа от текста.
Аналогичное правило действует в отношении животных.
Размещение изображений движущихся объектов
Если движущийся объект (всадник, телега, автомобиль, летательный аппарат, брошенный предмет) изображён движущимся не прямо к читателю или от читателя, то иллюстрация размещается так, чтобы направление движения объекта было обращено к тексту статьи:
- объекты, изображённые движущимися отвесно вверх (например, взлетающая ракета), или отвесно вниз, или от читателя (взлетающий самолёт, снятый со стороны хвоста), или на читателя (автомобиль, снятый со стороны лобового стекла) — а также групповые снимки предметов, движущихся в различных или противоположных направлениях — могут помещаться и слева, и справа от статьи,
- но если объект изображён движущимся вбок или по диагонали, то следует помещать изображение так, чтобы он не казался движущимся прочь от статьи:
- изображённые движущимися направо от читателя — размещаются слева от текста,
- изображённые движущимися налево от читателя — размещаются справа от текста.
Недопустимость зеркального отображения иллюстраций
Не занимайтесь зеркальным отображением иллюстраций. Если, согласно вышеприведённым рекомендациям, направление изображаемого взгляда или движения не соответствует положению какого-либо изображения на странице, то переместите это изображение по другую сторону от текста, а не пытайтесь зеркально отобразить само изображение, чтобы изменить направление на обратное.Зеркальное отображение искажает многие категории фактов, запечатлённых на иллюстрациях. К их числу относятся, в частности:
- Особенности лица, не обладающие зеркальной симметрией. (Пример: на правой или на левой щеке у Отто Скорцени располагается шрам от уха до подбородка?)
- Начертание текста. (Не все владеют, подобно Леонардо да Винчи, навыками чтения зеркально отображённого текста; и если зеркально отобразить изображение самолёта, то многие ли окажутся способными прочесть надпись на его фюзеляже?)
- Расположение наград и знаков отличия на мундирах.
- Географическое положение деталей пейзажа относительно направления тени (или относительно другой линии, географическое направление которой самоочевидно).
- Направление развития спиралевидной раковины моллюсков (по часовой стрелке, или против неё).
- Этикет расположения столовых приборов в ладонях при приёме пищи.
- Изменение направления мужской или женской застежки на одежде.
Поэтому следует любой ценой избегать зеркального отображения иллюстраций.
Нагромождение изображений
Статья может стать трудночитаемой и выглядеть неряшливо, если на странице расположено слишком много изображений при сравнительно малом объёме текста. По этой причине старайтесь включать в небольшую статью наиболее важные иллюстрации и лишь по мере её увеличения подключать дополнительные, либо включать дополнительные изображения в структурированные галереи.